프론트엔드/html&css
실무에서 많이 쓰는 HTML요소 정리
- -
2024/03/02
안녕하세요 lika-7입니다.
이번 시간에는 실무에서 많이 쓰는 HTML요소를 정리하겠습니다.
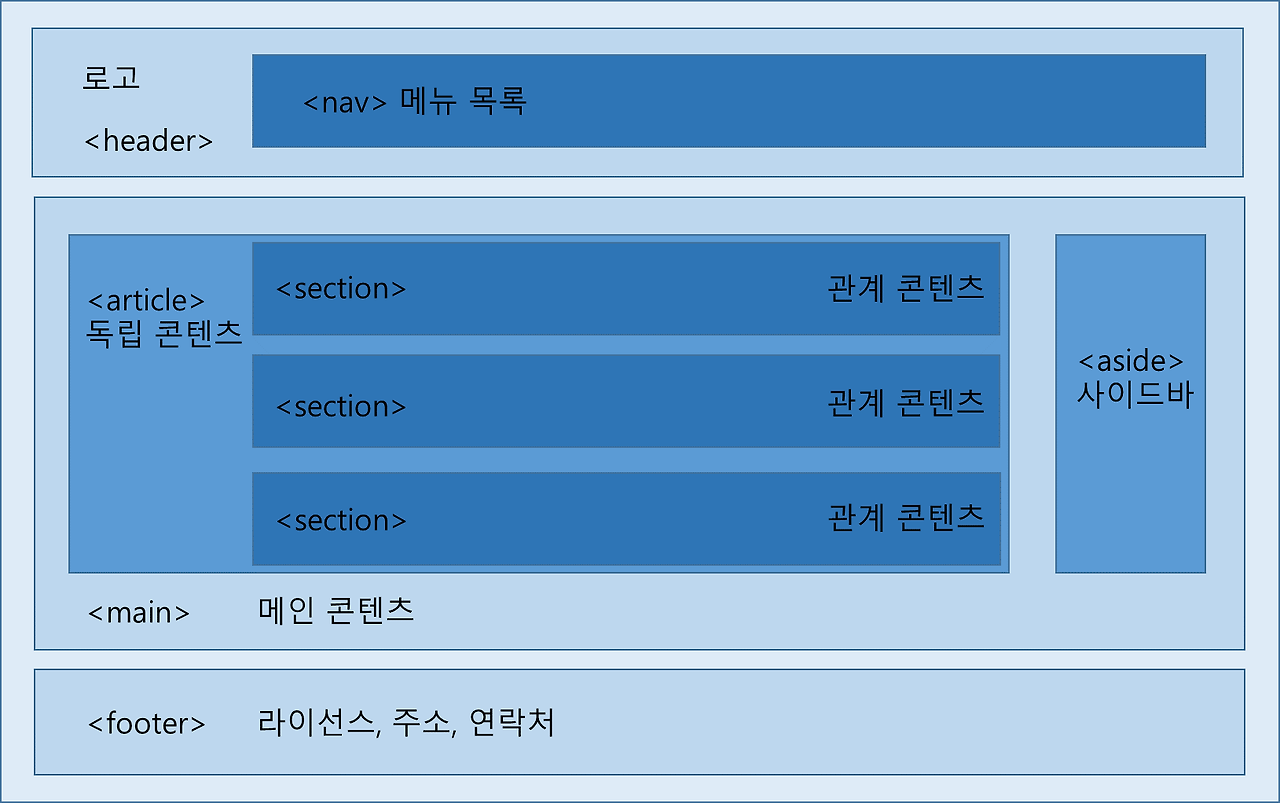
레이아웃을 위한 요소

- 웹 페이지의 레이아웃은 정보를 잘 정리하여 일관된 모습으로 배치하는 것을 말합니다.
- 시맨틱 웹을 통한 구현으로 웹페이지를 구성하여 의도한 대로 사용자에게 정확한 정보를 전달합니다.
- 시맨틱 웹을 만드는 레이아웃 요소는 <header>,<nav>,<main>,<article>등이 있습니다..
<header>
- 웹 페이지의 가장 상단에 위치하며 사이트 이름, 문서의 제목, 로고, 검색 폼 등의 소개나 탐색 요소를 나타낼 때 사용합니다.
<nav>
- 내비게이션의 약자로, 다른 페이지로 이동하는 링크를 보여주는 메뉴, 목차, 색인 등을 만들 때 사용합니다.
- 각 항목은 <ul> 안에 <li>를 넣어 목록 형태로 만듭니다.
<main>
- 문서의 주요 컨텐츠를 정의하는데 사용합니다.
- 웹 검색 엔진에서도 주요 컨텐츠로 인식합니다.
- 이 요소는 한 페이지 안에 하나만 사용합니다.
- 만약 2개 이상 사용해야 할 때는 1개를 제외하고 hidden 속성을 사용해 모두 가려야 합니다.
<article>
- 게시판, 블로그 글 등 독립적으로 구분할 컨텐츠나 재사용할 수 있는 컨텐츠에 사용합니다.
- 주로<h1>~<h6> 같은 제목요소를 함께 사용하여 컨텐츠를 구분합니다.
<section>
- 서로 연관된 컨텐츠를 구분하여 제목과 그에 따른 내용을 담을 때 사용합니다.
- <section>에는 보통 제목 요소를 사용하지만 꼭 사용해야 하는 것은 아닙니다.
<aside>
- 본문의 주요 부분과 관련된 부수적인 내용을 나타낼 때 사용합니다.
- 주로 사이드 배너 광고 상자 등을 넣을 때 사용합니다.
<footer>
- 일반적으로 페이지나 해당 구역의 가장 아랫부분에 위치하여 작성자나 저작권 정보, 주소, 연락처 등을 넣을 때 사용합니다.
<article>,<section>,<div>를 어떨때 쓰는가?
<article>,<section>은 문서의 구역을 논리적으로 나눌 때 사용합니다.
<article> 요소는 하나의 독립적 컨텐츠를 나타내며
<section> 요소는 주제와 관련 있는 내용을 묶을 때 사용합니다.
<div>는 단순한 스타일링을 나타낼 때 사용합니다
<article>요소에 <section>이 중첩되거나 <section>요소에 <article>이 중첩될 수 있습니다
콘텐츠 흐름을 위한 요소
HTML 요소에는 레이아웃 뿐만 아니라 모든 내용을 의미있게 전달하기 위한 다양한 요소가 있습니다.
제목요소
- <h1>~<h6>은 특정 구역의 제목을 나타냅니다.
- <h1>이 가장 큰 제목이자 메인 제목입니다. 숫자가 작을수록 큰 제목을 의미합니다.
- 웹페이지의 논리 구조를 나타내는 요소임으로 제목은 내용을 요약하여 구체적이고 짧은 문장으로 작성해야 합니다.
- 특히 <h1> 요소는 검색 엔진 최적화에 기준이 됨으로 내용을 대표하는 제목으로 작성하여 정보 구조를 명학하게 표한해야 합니다.
<article>
<h1>제목1</h1>
<section>
<h2>제목2</h2>
</section>
<section>
<h2>제목3</h2>
</section>
</article>
양식요소
- <button>,<fieldset>,<form>,<input>,<label>,<select>,<textarea> 등
- 양식 요소는 사용자에게 데이터를 입력받을수 있는 테그를 말합니다.
- <fieldset> 요소는 HTML 폼에서 관련있는 입력 요소들을 그룹화 하고, 그룹에 대한 캠션(제목)을 제공합니다.
- <form> 요소에서 사용되며, <legend> 요소를 통해 그룹에 대한 설명을 추가할 수 있습니다.
<form>
<fieldset>
<legend>Personal Information</legend>
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br>
<label for="phone">Phone:</label>
<input type="tel" id="phone" name="phone"><br>
</fieldset>
<fieldset>
<legend>Shipping Address</legend>
<label for="address">Address:</label>
<input type="text" id="address" name="address"><br>
<label for="city">City:</label>
<input type="text" id="city" name="city"><br>
<label for="zip">ZIP Code:</label>
<input type="text" id="zip" name="zip"><br>
</fieldset>
<button type="submit">Submit</button>
</form>
목록요소
- <ol>,<ul>,<li>
- 목록을 만들 때는 <ol>,<ul>,<li>요소를 사용합니다.
- 순서가 있는 목록은 <ol> 을 사용합니다
- 순서가 없는 목록은 <ul> 을 사용합니다
- <li>는 <ol>,<ul>를 부모로 사용하여 항목을 작성합니다.
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>설명 목록요소
- <dl>,<dt>,<dd>
- 특정 용어를 설명하는 목록을 만들 때 사용합니다.
- <dl> description list: 정의 목록을 나타냅니다.
- <dt> description term: 정의 목록 내에서 용어를 나타냅니다.
- <dd> description detail: 정의 목록 내에서 각 용어에 대한 설명을 나타냅니다.
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
<dt>JavaScript</dt>
<dd>A programming language that enables interactive web pages</dd>
</dl>텍스트 요소
- <em>,<span>,<strong>,<p>,<div>,<a>
- 텍스트를 작성할 때 사용하는 요소입니다.
내장 요소
- <audio>,<img>,<cancas>,<embed>,<ifram>,<object>,<svg>,<video> 등
- HTML문서에 사진, 오디오, 비디오 등 멀티미디어나 기타 다른 콘텐츠를 포함할 때 사용합니다.
UI와 UX를 고려한 웹사이트
- HTML 요소로 시맨틱 웹을 만드는 것만큼 사용자 중심의 UI/UX를 제공하는것도 중요합니다.
- UI/UX 적인 고려를 위한 휴리스틱 평가를 기반으로한 주요 착안점을 설명하겠습니다.
휴리스틱 평가
휴리스틱 평가란 정량적으로 측정하기 힘든 서비스의 사용성을 평가하는 대표적 방법입니다.
시스템 상태 시각화
- 사용자가 무작정 기다리거나 궁금해하지 않도록 시스템 상태를 시작적으로 제공해야 합니다
- 예로 사용자가 목록에서 “더보기”를 클릭할 때 서버에서 정보를 가져오는 동안 로딩바나 프로그레스 바를 추가하여 정보를 시작적으로 알려주기가 있습니다
일관성 표준
- 웹 사이트 전체에서 정보를 표현하는 방법이나 인터페이스 같은 규칙을 일관되게 유지하여 사용자가 혼란스럽지 않게 해야 합니다.
- 제목과 본문 내용의 크기, 서체, 간격 등을 일관성 있게 맞추면 사용자가 웹 페이지를 보고 이해하기 쉽습니다.
기억보다 인식
- 사용자가 기억해야 하는 부분을 최소화 하고 직관적으로 인식할 수 있도록 구현합니다.
- 예로 버튼 아이콘에 ▲를 표시하면 사용자는 오름차순으로 동작할 것을 예측할수 있습니다
- 사용자가 규칙을 읽거나 학습하지 않아도 직관적으로 인식할 수 있도록 만드는 것이 좋습니다.
유연성과 효율성
- 초보자나 숙련자 모두에게 효과적이고 유연한 사용 환경을 제공합니다.
- UI/UX는 단순한 디자인의 범위를 넘어 사용자와 교감하느 사용성 중심의 개념입니다. 사용자를 차별하지 않고 누구나 이용가능해야 합니다
오류 인식과 진단, 도구
- 오류 메시지는 즉시 표시하고 해결책을 명확하게 제시해야 합니다.
HTML 작성의 개념 정리
HTML은 디자인 뿐 아니라 구조화 된 내용을 논리적으로 제공해야 합니다.
어떠한 동작을 했을 때 결과가 웹 브라우저에 나타나 사용자와 상호 작용할 수 있도록 해줘야 합니다.
전체 요소를 더 자세히 알고 싶으면 HTML 아래의 요소 참고서를 확인해 보세요
https://developer.mozilla.org/ko/docs/Web/HTML/Element
'프론트엔드 > html&css' 카테고리의 다른 글
| 실무에서 유용한 CSS 패턴 알아보기 - CSS 속성 알아보기 (0) | 2024.03.03 |
|---|---|
| 실무에서 유용한 CSS 알아보기 - 박스 모델 이해하기 (0) | 2024.03.03 |
| CSS 기초문법 복습하기 (0) | 2024.03.03 |
| flex-shrink, flex-grow (0) | 2023.10.05 |
| 로딩 에니메이션 만들기 (0) | 2023.10.04 |
Contents
소중한 공감 감사합니다