안녕하세요 lika-7입니다
이번시간에는 flex-shrink와 flex-grow에 대해 설명하겠습니다
flex-shrink란
flex-shrink는 CSS Flexbox 레이아웃에서 사용되는 속성 중 하나로, 플렉스 아이템(flex item)이 부모 컨테이너 내에서 축소(Shrink)될 수 있는 정도를 지정합니다.
이 속성은 플렉스 컨테이너(flex container) 내에서 공간 부족 시 어떻게 아이템들을 축소시킬지를 제어하는 데 사용됩니다.
코드
.flex-container {
display: flex;
}
.flex-item {
flex-shrink: 2; /* 아이템은 다른 아이템보다 2배로 많이 축소됨 */
}
이렇게 설정된 아이템은 부모 컨테이너의 공간이 부족할 때 더 많이 축소되며, 공간이 더 많을 때 다른 아이템보다 덜 축소됩니다.
flex-grow란
flex-grow는 CSS Flexbox 레이아웃에서 사용되는 속성 중 하나로, 플렉스 아이템(flex item)이 부모 컨테이너 내에서 어떻게 확장(Grow)될지를 지정합니다.
이 속성은 플렉스 컨테이너(flex container) 내에서 남는 공간을 아이템들이 어떻게 나눌지를 제어하는 데 사용됩니다.
코드
.flex-container {
display: flex;
}
.flex-item {
flex-grow: 2; /* 아이템은 다른 아이템보다 2배로 많은 공간을 차지하려고 시도함 */
}
이렇게 설정된 아이템은 부모 컨테이너의 공간이 남을 때 더 많은 공간을 차지하려고 시도하며, 공간이 더 많을 때 다른 아이템보다 더 크게 확장됩니다.
예시
.the-movie .poster{
flex-shrink: 0;
--width: 500px;
width: var(--width);
height: calc(car(--width) * 3 / 2);
border-radius: 10px;
background-size: cover;
background-color: var(--color-area);
}
.the-movie .spec{
flex-grow: 1;
}

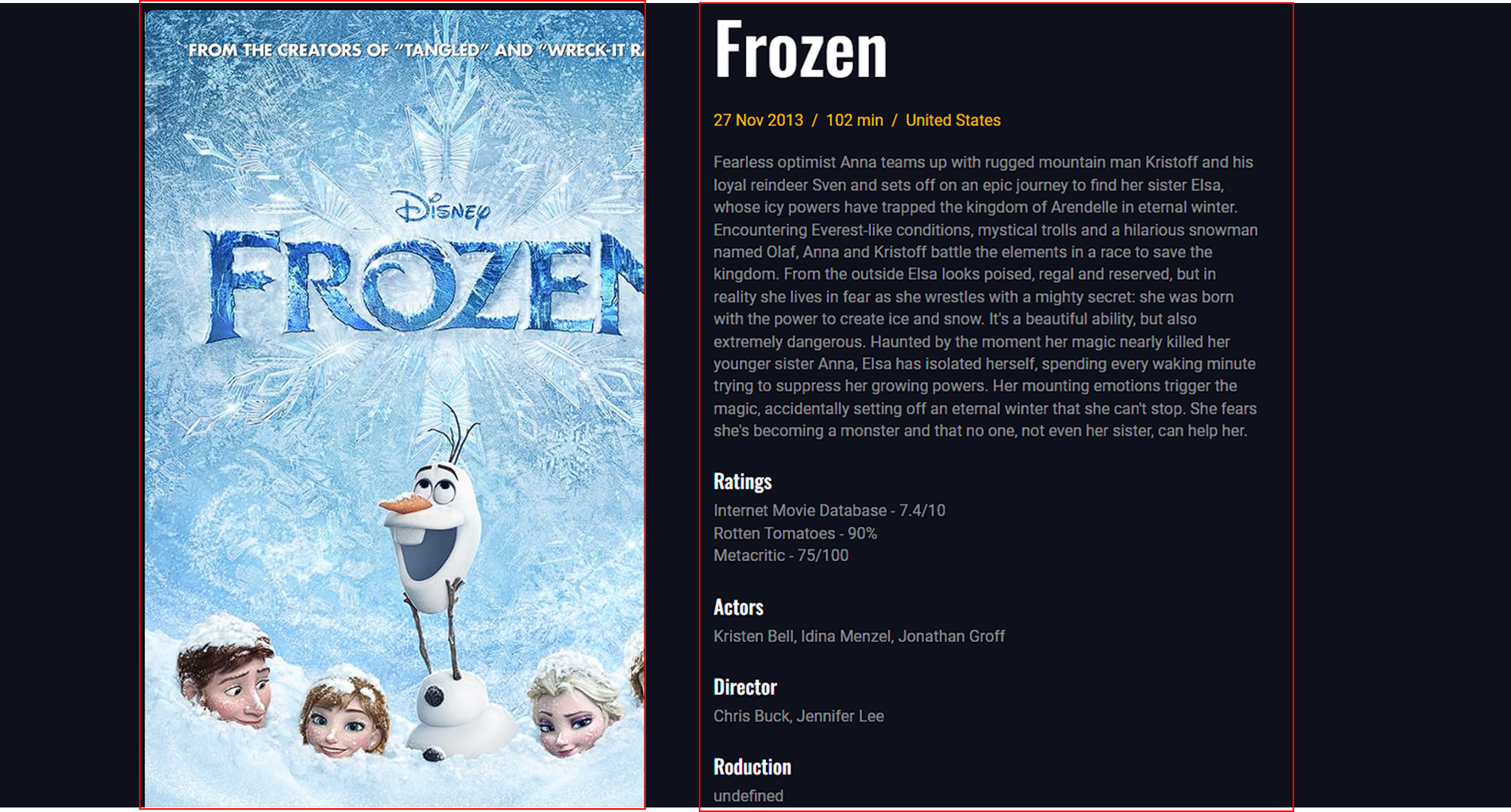
왼쪽이 .the-movie .poster 오른쪽이 .the-movie .spec 입니다
- .the-movie .poster 부분은 flex-shrink: 0; 로써 줄어들지 않고
- .the-movie .spec 부분은 남은 영역을 최대한 차지 합니다