프론트엔드/React
리덕스란
lika-7
2023. 12. 11. 21:50
안녕하세요 lika-7입니다
이번시간에는 react 상태 관리 라이브러리인 리덕스에 대하여 설명하겠습니다
props
- properties의 줄임말
- 구성 요소가 서로 통신하는 방법
- 상위 구성 요소에서 아래쪽으로 흐름
- 해당 값을 변경하려면 자식 관점에서 props를 변경 할수 있으며, 부모는 내부 상태를 변경해야 함
state
- 부모 컴포넌트에서 자녀컴포넌트로 데이터를 보내는게 아닌
컴포넌트 안에서 데이터를 전달할 때 state로 전달함
- state가 변하면 re-render가 된다
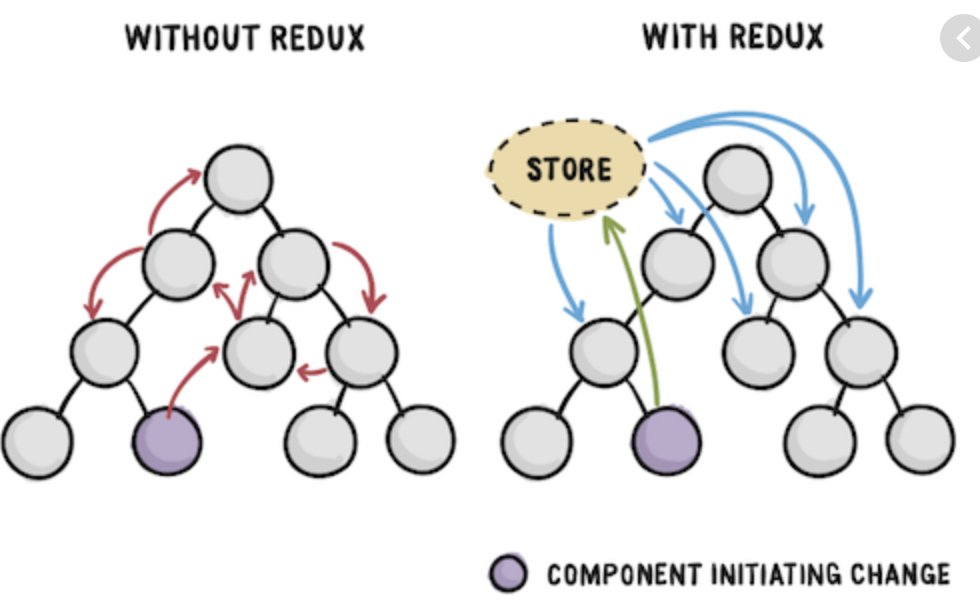
redux 사용이유

store가 없으면 상태를 여러 컴포넌트를 거쳐서 전달해야 할 경우가 생김
리덕스는 이를 스토어를 통해서 관리함
- 스토어를 통해서 상태를 전달해주면 데이터를 여러번에 거쳐서 줄 필요가 없음
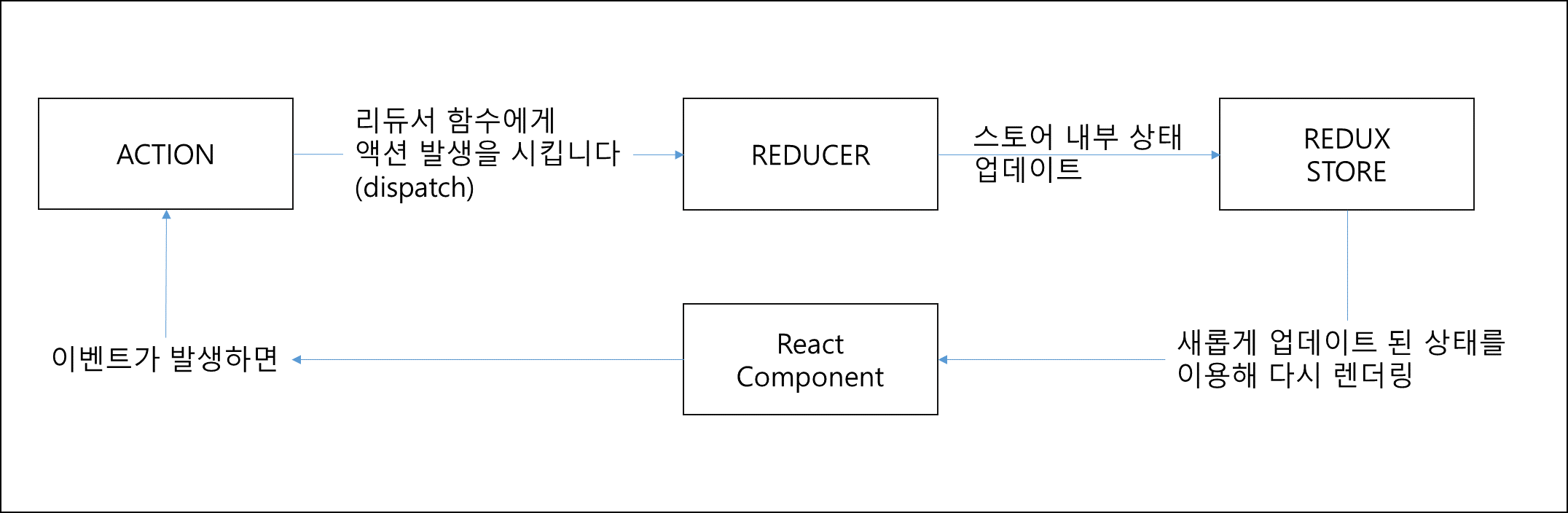
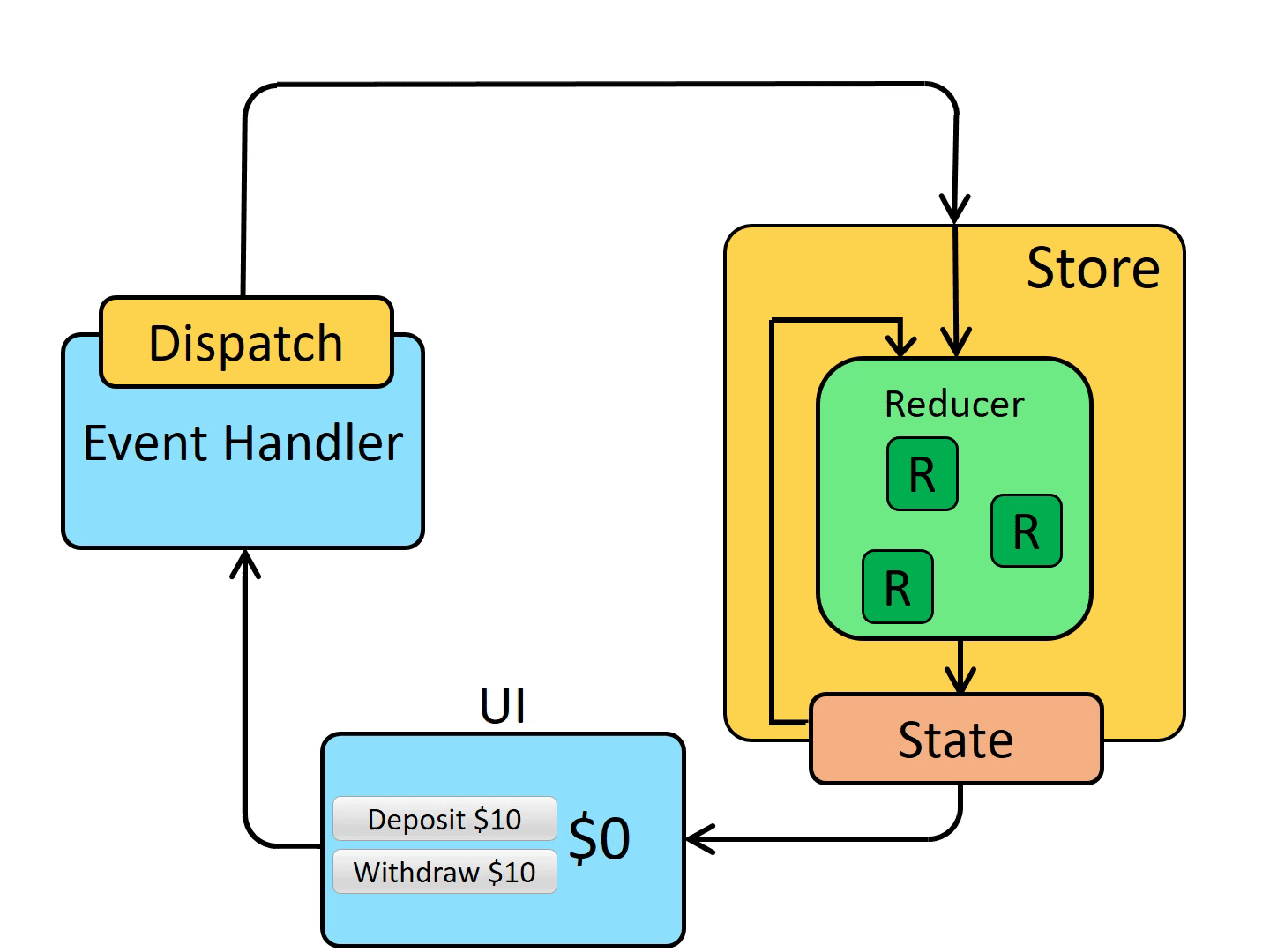
redux 데이터 플로우


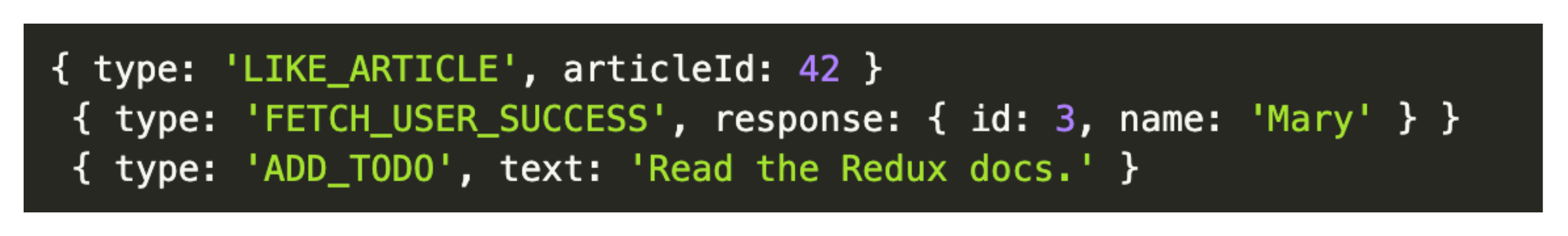
redux action
💡
ACTION: 간단한 JavaScript 객체
* 우리가 수행하는 작업의 유형을 지정하는 type 속성이 있고
* redux 저장소에 선택적으로 일부 데이터를 보내는 payload 속성을 가질수도 있습니다.

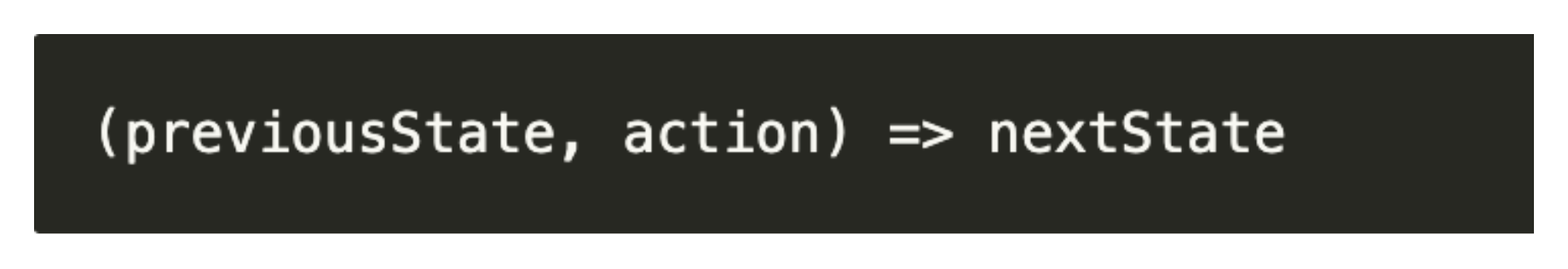
redux reducer
💡
REDUCER: 애플리케이션 상태의 변경 사항을 결정하고 업데이트된 상태를 반환하는 함수
* 인수를 받아 store 내부의 상태를 업데이트 합니다
* 애플리케이션의 상태가 어떻게 변하는지 작성된 함수입니다.

redux store
💡
Redux Store: 애플리케이션 전체의 상태 트리를 보유 합니다.
* 해당 상태에 Action을 전달하여 내부 상태를 변경 합니다
* redux store는 몇가지 method가 있는 객체 입니다.
Dispatch
💡
* 스토어의 내장 함수 중 하나
* 리듀서 함수에게 action을 발생시킵니다
* dispatch(action) 처럼 action 인자를 넘겨 사용합니다