안녕하세요 lika-7입니다
이번시간에는 디자인 시스템인 아토믹 디자인을 이야기 하도록 하겠습니다.
아토믹 디자인 디자인 시스템을 찾게 된 이유
저는 리액트 개발시 container - presentaional 패턴을 사용했습니다.
container - presentaional 문제점
- presentaional 컴포넌트를 어느정도로 분리해서 개발해야 하는지 기준이 없음
- 규칙이 너무 제각각이라 관심사가 너무 많거나 재사용, 확장하지 못하는 컴포넌트가 너무 많이 생김
- 특정 서비스에만 귀속되는 컴포넌트로 인해 재사용성이 떨어짐
아토믹 디자인
위와 같은 문제는 디자인 시스템을 도입하여 어느정도 헨들링 할수 있다고 생각하였습니다.
우선 더 깊은 내용을 들어가기 전에 컴포넌트와 디자인 시스템을 이야기 하도록 하겠습니다.
컴포넌트와 디자인 시스템

이미지 출처: https://atomicdesign.bradfrost.com/
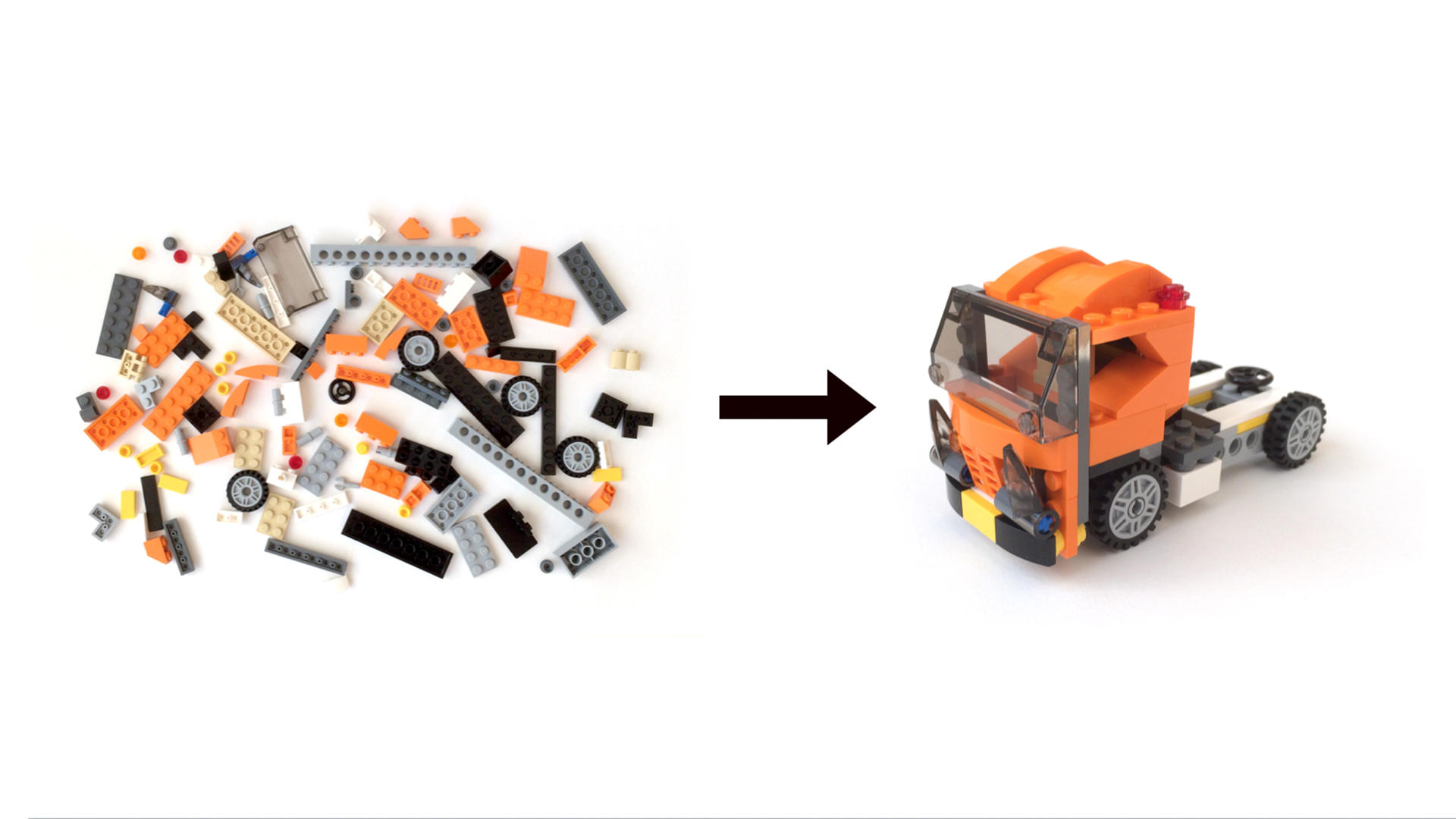
프로그램과 디자인을 작업하면 우리는 코드를 반복 재사용 합니다.
이 단위를 블록처럼 사용해 여러 결과물을 만들기도 합니다.

이미지 출처: https://atomicdesign.bradfrost.com/
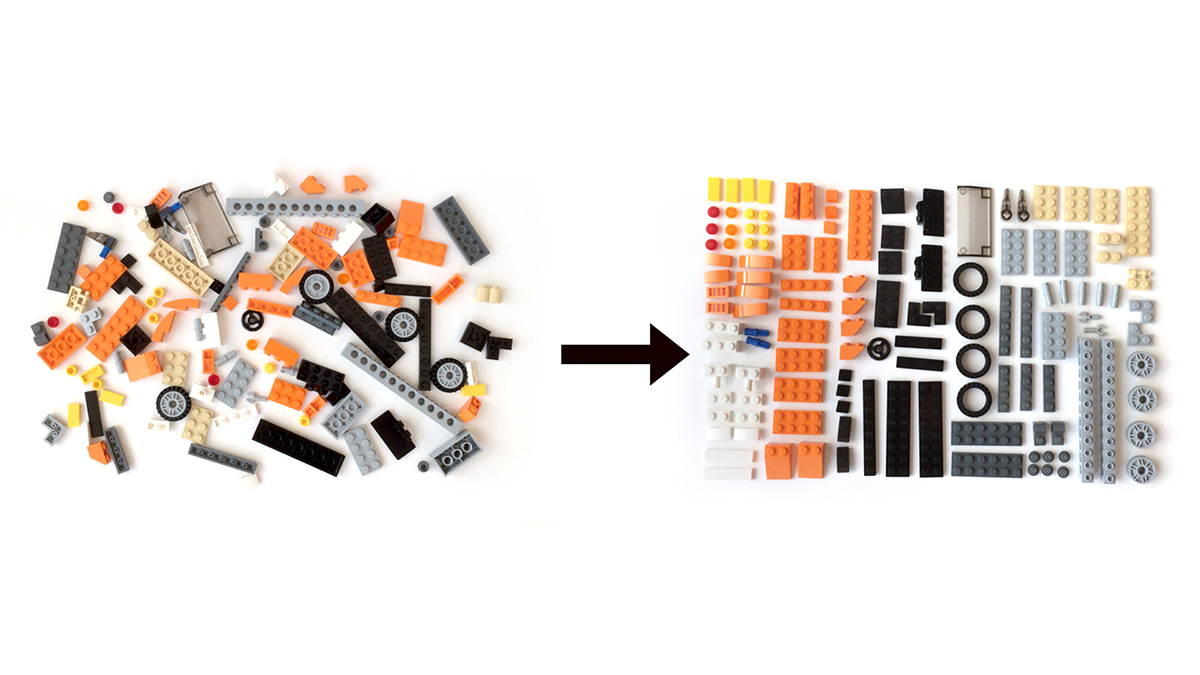
반복해서 쓰는 부품들을 잘 정리 할수 있다면

이미지 출처: https://atomicdesign.bradfrost.com/
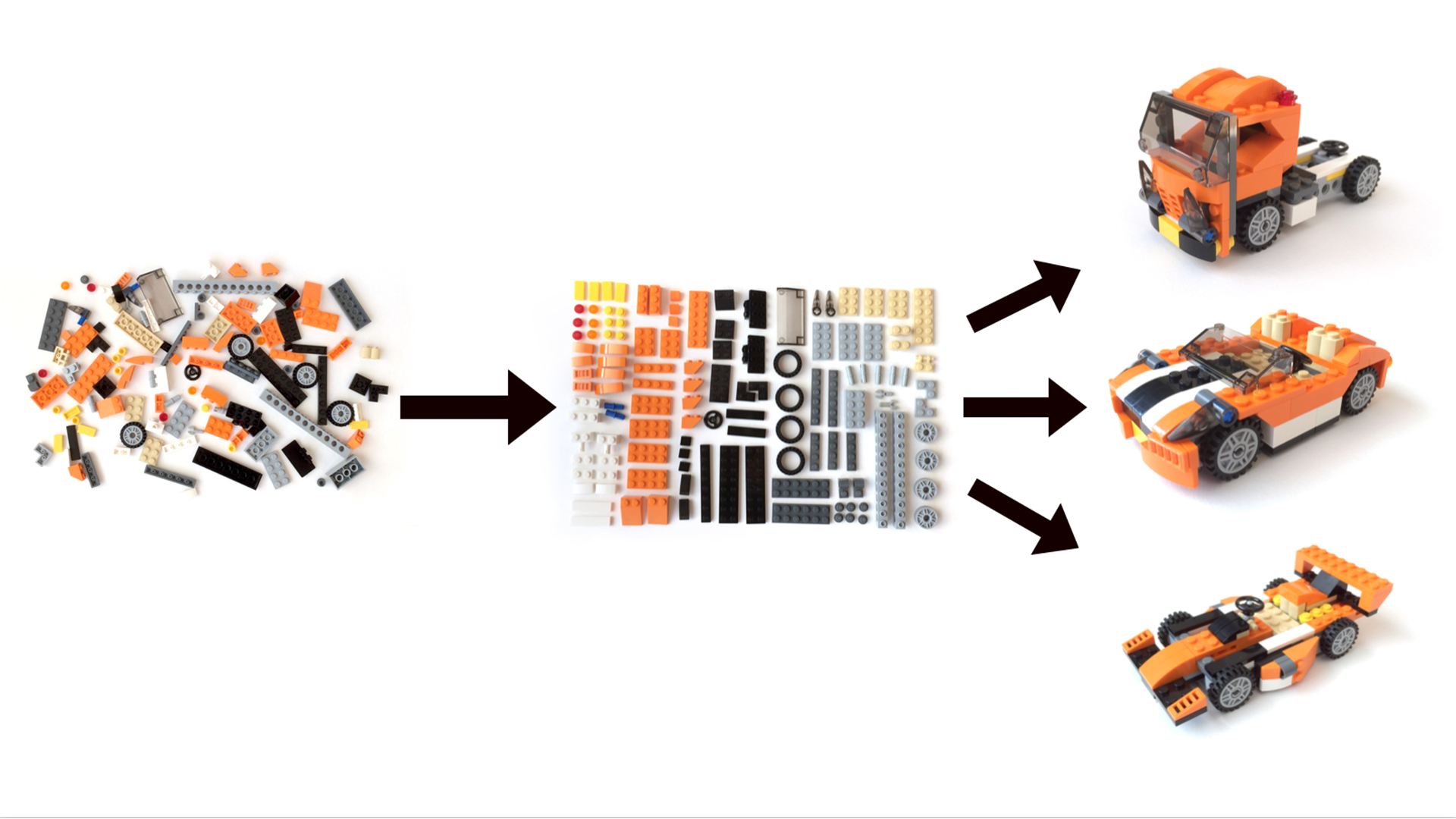
다른 결과물을 만들 때 같은 블록을 이용해 훨씬 효율적으로 기준 제품과 비슷한 ‘톤앤 매너’를 가지게 할수 있다는 것을 알게 되었습니다.
이 관점이 프로그램에서는 ‘프레임워크’라면 디자인에서는 ‘디자인 시스템’이라고 부릅니다.
아토믹 디자인 패턴
그러면 반복해서 쓰이는 부품을 어떻게 잘 정리 할수 있을까요?
디자인 시스템과 컴포넌트, 계층 구조에 대해 고민을 하면서 한번쯤은 마주쳤던 아토믹 디자인 패턴에 대하여 정리해보겠습니다.

이미지 출처: https://atomicdesign.bradfrost.com/
아토믹 디자인은 화학적 관점에서 영감을 얻은 디자인 시스템입니다.
원자→분자→유기체→템플릿→페이지 의 총 5가지의 레벨로 추상적인것에서 구체화 해가며 최종 컨텐츠로 구현해 나아 갑니다.

ATOMS

더이상 쪼갤수 없는 디자인의 최소 단위



Molecules

atom을 결합하여 만든다
molecule의 중요한 점은 한 가지 일을 하는 것입니다.


ORGANISMS

molecules + atoms 를 모아서 만듭니다
서비스에서 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가집니다.
atom, molecule에 비해 좀 더 구체적으로 표현되고 컨텍스트를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성을 가집니다.

TEMPLATE

아직 데이터는 연결되어 있지 않은 최종 레이아웃의 형태입니다.
여러개의 organism, molecule로 구성할 수 있습니다.

PAGE

tmplate에 실제 데이터가 결합되어 사용자가 질제 보는 최종 컨텐츠를 담고 있습니다.
template의 인스턴스라고 할수 있겠습니다.

정리
- organism(유기체) 부분부터 비즈니스 로직을 정하여 사용할 수 있을 것으로 봅니다
- 이부분이 코드 설계상 아토믹 디자인의 활용성을 판가름할 가장 중요한 부분으로 보입니다.
- 실제 사용자들을 보면 분자나 유기체 중 어떤 기준을 선택할 지 햇갈려 하는것으로 보입니다.
- 저는 이 부분을 좀 더 추상화 할 필요가 있다고 봅니다.
- 단단한 계층 구조는 상위 구조의 사소한 변경 사항이 아래 레벨로 갈수록 문제를 증폭시킬수 있습니다.
- 예를 들어 원자 컴포넌트를 개발한뒤에 명세의 변화가 있으면 명세의 요구사항에 따른 원자 컴포넌트만 수정 하면 됩니다.
- 하지만 유기체 단위까지 개발을 마친 뒤 명세가 변경되면 해당 컴포넌트에 의존하는 수많은 컴포넌트들이 동시에 변경되는 side effect가 발생합니다.
- 이에 side effect를 어느정도 예측 하고 있어야 한다고 생각합니다
- side effect는 비즈니스 로직 기준에 따라 어느정도 예측이 가능하다고 생각합니다.
- 비즈니스 로직이 정해지면, 기획자가 비즈니스 로직을 충족시킬 organism 컴포넌트를 선택합니다
- 기획자는 side effect의 충격은 유기체 컴포넌트 상위 레벨로 넘어서지 않도록 헨들링 해야 합니다.
- 제가 생각하는 추상화 방법의 기준은 아래와 같습니다.
- 애매한 것중 비즈니로 로직이 들어가면 무조건 유기체로 선택한다
- 애매한 것중 비즈니로 로직이 없으면 무조건 분자로 선택한다
PS
여러가지 말이 많지만 한번 부딪혀보고 다시 정리하도록 하겠습니다.
저는 우선 5가지 레벨을 더 추상화(뭉뜽그려서) 해서 사용하려고 합니다.
LV1. 원자
LV2. 분자, 유기체
LV3. 템플릿, 페이지
좀더 유현한 구성과 직관적 모듈 이름과 디렉터리를 이용해 코드가 좀 더 직관적이고 생산성이 높게 프로젝트를 진행해보도록 하겠습니다.